So viel Mühe wir uns auch geben, dass es euch bei uns gefällt – irgendwann werdet ihr gehen, weil ihr eure Inhalte fertig habt und jetzt die Abizeitung layouten und drucken müsst. Um euch das Übertragen der Daten aus abiapp.net in euer Layout möglichst zu erleichtern, bieten wir euch einen Export in verschiedenste Dateiformate an.
Wenn ihr Adobe InDesign benutzt, empfehlen wir den Export nach XML, zu dem es demnächst ein gesondertes Tutorial geben wird, wie ihr die Daten automatisch in InDesign einfügen könnt. Wenn ihr jemanden habt, der gerne selbst ein bisschen programmieren kann und mit den Daten arbeiten möchte, bieten wir mit XML und JSON gute Möglichkeiten. In allen anderen Fällen bist du in diesem Tutorial richtig: Hier empfehlen wir den Export nach HTML. Auch wenn der Auspackvorgang der Datei etwas gewöhnungsbedürftig ist, glauben wir, dass es für den eigentlichen Layoutprozess die praktischste Möglichkeit ist. Diese Anleitung erklärt, wie ihr mit den HTML-Dateien umgehen müsst.
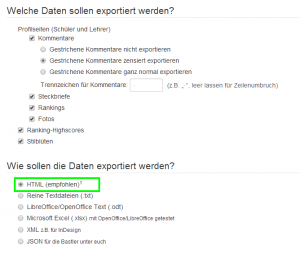
Schritt 1. Zuallererst musst du den Exportvorgang starten. HTML ist dort bereits standardmäßig ausgewählt.
Wenn der Exportvorgang fertig ist, was durchaus einmal einige Minuten dauern kann, wird dir eine .zip-Datei zum Download angeboten. Eine .zip-Datei ist eine Art „Paketdatei“, die andere Dateien und ganze Ordner enthalten kann. Wenn ihr Fotos hochgeladen habt und beim Export ausgewählt habt, kann die Datei durchaus groß werden. Wir empfehlen, zum Testen der Dateiformate erst einmal ohne Fotos zu exportieren und dann noch einmal mit Fotos oder die Fotos einzeln.
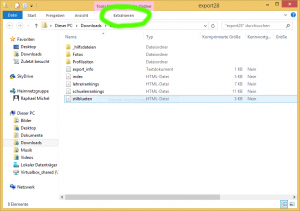
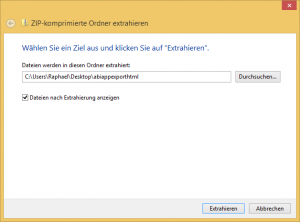
Schritt 2. Auch wenn Windows es anbietet, du solltest die Dateien in dem .zip-Paket nicht direkt öffnen sondern musst erst das Paket entpacken. Dazu wählst du oben in der Werkzeugleiste „Extrahieren“. Daraufhin öffnet sich eine Ortsauswahl. Wichtig ist, dass du nicht auf einen der Orte sondern rechts auf „Alle Extrahieren“ klickst. Daraufhin kannst du trotzdem noch auswählen, wohin extrahiert werden soll. Am besten legst du einen neuen Ordner an.
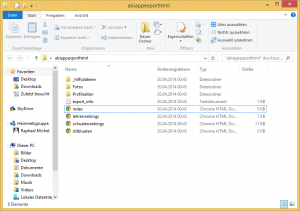
Der Ordner, in den du exportiert hast, wird automatisch in einem neuen Fenster geöffnet.
Schritt 3. Öffne die Datei „index.html“ (evtl. wird nur „index“ angezeigt) mit einem Browser. Wenn neben der Datei bereits wie unten im Screenshot z.B. ein Chrome- oder Firefox-Symbol angezeigt wird, kannst du sie einfach per Doppelklick öffnen, ansonsten musst du per Rechtsklick → „Öffnen mit“ erst einen Browser (Chrome, Firefox, Opera, Safari, Internet Explorer, …) auswählen.
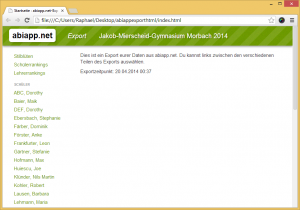
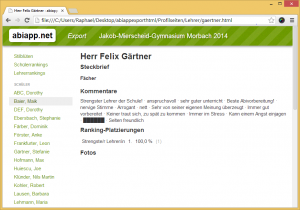
Schritt 4. Voìla! Es sollte sich jetzt ein Browserfenster mit den Exportdaten geöffnet haben. Du hast links eine Navigation, in der du zwischen den verschiedenen Bereichen hin- und herwechseln kannst, und rechts die jeweils ausgewählten Daten.
Du steckst fest oder hast noch Fragen? Unter hallo@abiapp.net erreichst du uns, wir helfen dir gerne weiter. Wir freuen uns auch immer über Feedback und neue Vorschläge zum Export.